

Projects:
Intermec Technologies
- Accelerometer Calibration Application
- Intermec Connection Manager Icon
- Enhanced Mobile Document Imaging (eMDI)
- CS40 Competitive Analysis
- Additional Projects
University of Washington
LUTE website design and implementation
The Laboratory for Usability Testing and Evaluation (LUTE) did not have a website in the fall of 2009. In the past LUTE had a website, but it had been incorporated into the Human Centered Design and Engineering Department website. As the LUTE Research Assistant, I was assigned the task of implementing a new, updated website that would be a solid resource for those wanting to use and learn more about the usability lab.

HCDE Website
In my approach to designing the website, I took into account the close relationship that the lab had with the department. It is the only independantly funded lab within the department that allows students and other researchers to use it's facilities. With that in mind, the design I choose tied it to the department website using a similar layout and color scheme.

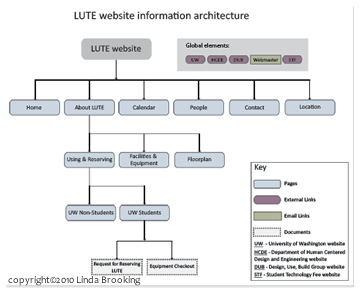
LUTE Website Information Architecture
The architecture of the website was slightly changed from when it was incorporated in the departmental website and a new logo was designed to give a unique and memorable identity to the lab.

LUTE Website Wireframe
I created the website wireframe in Expression Blend 4 Sketchflow with handcoded XAML to see if the architecture worked and to come up with a basic layout.

LUTE Website
Using this foundation, I hand coded the HTML and CSS in Dreamweaver for the actual website. Upon completion of the design and coding the site was briefly tested, slight changes were made, and all files were uploaded to the server. The website went live and is currently still being used by LUTE.

copyright © 2013 Linda Brooking. All rights reserved.